Alternative map provider for Home Assistant
I've encountered the following issue with Home Assistant. I use HA to track people on the map. But when I look at the map I can't always determine where a person is because some important details are missing on the map, such as building numbers, as well as POIs and object names.
HA uses CARTO as its map provider. The CARTO map seems to be based on OpenStreetMap, but has less details. And moreover HA uses light gray or dark gray variant which has even less details than the default colored map.
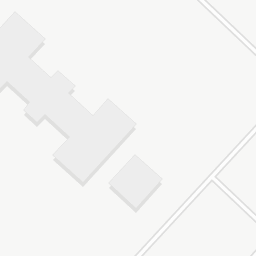
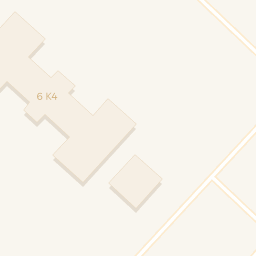
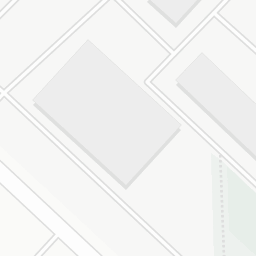
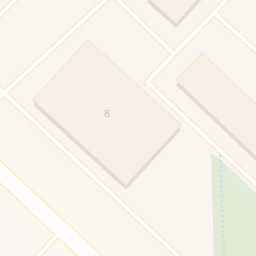
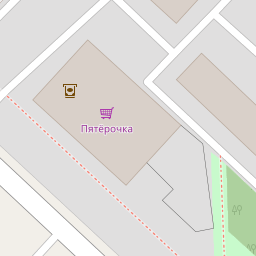
Check the difference between light gray CARTO vs default CARTO vs OpenStreetMap:






So I decided to replace the map provider with OpenStreetMap. This can be done by editing the source code and rebuilding the frontend.
Here are the steps.
- Ensure that you have nodejs and yarn installed on your machine. They are needed to build the frontend.
- Clone the git repository
$ git clone https://github.com/home-assistant/frontend.git
- Move to the repo directory
$ cd frontend
- Checkout the frontend version that corresponds to your HA version (20210504.0 for Home Assistant 2021.5.1)
$ git checkout 20210504.0
- Download the patch (or create it manually by pasting the patch contents into your favorite text editor)
$ wget https://vampik.ru/uploads/osm.patch
- Apply the patch
$ git apply osm.patch
- Run initial setup
$ script/setup
- Run production build - this can take a large amount of time (around 40 minutes on my server, for example)
$ script/build_frontend
- hass_frontend directory will appear here. Find your Home Assistant frontend directory (/opt/homeassistant/lib/python3.8/site-packages/hass_frontend in my case, yours may differ depending on the installation path and python version) and replace its contents with the contents of the newly generated hass_frontend directory.
- Restart Home Assistant
Here is the patch: osm.patch
diff --git a/src/common/dom/setup-leaflet-map.ts b/src/common/dom/setup-leaflet-map.ts
index 50bc77840..eddbd4db9 100644
--- a/src/common/dom/setup-leaflet-map.ts
+++ b/src/common/dom/setup-leaflet-map.ts
@@ -50,14 +50,12 @@ const createTileLayer = (
darkMode: boolean
): TileLayer =>
leaflet.tileLayer(
- `https://{s}.basemaps.cartocdn.com/${
- darkMode ? "dark_all" : "light_all"
- }/{z}/{x}/{y}${leaflet.Browser.retina ? "@2x.png" : ".png"}`,
+ `https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png`,
{
attribution:
- '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a>, © <a href="https://carto.com/attributions">CARTO</a>',
- subdomains: "abcd",
+ '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a>',
+ subdomains: "abc",
minZoom: 0,
- maxZoom: 20,
+ maxZoom: 19,
}
);
Obviously this should be done again every time you upgrade your Home Assistant.